dbookPROは、教育におけるICT活用を支援するソフトウェアです。
注意事項
ここで紹介する方法は、安全性や正常な動作を保証するものではありません。自己責任で対処してください。
動作しなくなる場合に備え、ファイル内容等を改変する場合、バックアップをとっておいてください。
また、改変したものは、他の人に配布してはいけないことになっています。
xmlファイルの改造
xmlファイルの関係
dbookPROをインストールされたフォルダ内のcurrentVersionに、「settings.xml」「playerSettings.xml」という2つのxmlファイルがあります。
(例)C:\Users\aaaaa\Desktop\dbookPROポータブル\files\currentVersion
「settings.xml」とは、dbookPROのツールバー等の機能を設計図のようなものです。
「playerSettings.xml」とは、dbookPROから出力した場合のツールバー等の機能を設計図のようなものです。
setting.xmlの改造
ここでは「settings.xml」について解説しますが、「playerSettings.xml」も基本的には同様に改造することができます。
特に説明がないところは、そのままにしてください。また、変更が必要ない部分は、とばして解説します。
xmlファイルの編集には、「EmEditor Free( http://jp.emeditor.com/ )」などがおすすめです。
| <?xml version="1.0" encoding="UTF-8"?> <settings defaultPageWidth="1024" defaultPageHeight="768" userSettingFile="$APPDATA\etext\dbookproeditor\user.xml" maxRecentFile="10" editable="1" useFullScreenMode="0" bookBundle="0" printAsBitmap="1" quality="high" textFormatPolicy="auto" onDblClickPage="grab" assetsFile="ETAssets.swf" afterHandgrassZoomInTool="grab" autoHideMouseCursor="1" > |
<settings・・・>・・・</settings> によって、設定を定義します。 defaultPageWidthとdefaultPageHeightは、編集するページの大きさを示しています。通常は、このままでよいです。 maxRecentFileは、必要に応じて、増減してください。 editableは、編集可能な状態の「1」でよいです。「0」にすると編集モードに戻れなくなります。 useFullScreenModeを「1」にすると、授業モードでフルスクリーンになります。 onDblClickPage="grab" afterHandgrassZoomInTool="grab" を入れておくと、画面をダブルクリックをしたり、「範囲を指定してズーム」したりした後に、自動的にグラブツールに切り替わります。 assetsFile="ETAssets.swf" とすることにより、アイコン用データを集録したファイルを指定しています。 autoHideMouseCursorを「1」にしておくり、時間が経過するとマウスカーソルが透明になります。電子黒板やタブレットでは、マウスカーソルが残っていると邪魔ですが、透明にできるのです。「0」にすると、マウスカーソルは、そのまま表示された状態になります。 |
| <!-- disablePageList="1" --> <defaultFontStyle font="MS ゴシック" size="20" leading="7" /> <defaultPenStyle toolTip="黒ペン" alpha="1" thickness="5" color="#000000" /> <defaultBrushStyle alpha="1" brushNull="0" color="#FFDDFF" /> |
「<!--」と「 -->」に挟まれている部分は、機能していません。 メモ等を記入する際、それらを利用することがあります。 <default・・・というのは、その機能の標準設定を指定しています。 「<」で始まり、「 />」で終わりになります。 |
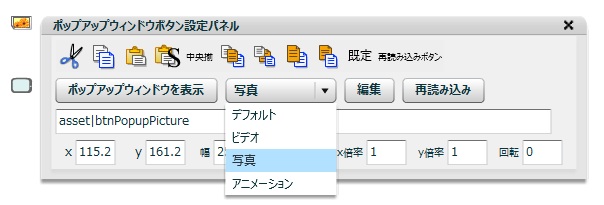
| <popupWindowButtonTypes> <popupWindowButtonType labelForChoice="ビデオ" icon="asset|btnPopupVideo" /> <popupWindowButtonType labelForChoice="写真" icon="asset|btnPopupPicture" /> <popupWindowButtonType labelForChoice="アニメーション" icon="asset|btnPopupAnim" /> </popupWindowButtonTypes> |
<popupWindowButtonTypes> では、popupに設定した際のボタンのデザインを設定しています。 icon="asset|btnPopupVideo"によって、 assetsFile="ETAssets.swf" で指定したSWFファイル内のアイコン用データ(btnPopupVideo)を指定しています。 このリストからデザインを選択することになります。データ形式に応じて自動的にデザインを選択するのではありません。 最初は、デフォルトの形式が選ばれ、その後、popupのボタンをクリックし、その設定から、下の図ようにして、自分で変更が可能となっています。
|
| <fileAssoc ext=".png" exe="mspaint.exe" /> <fileAssoc ext=".bmp" exe="mspaint.exe" /> <fileAssoc ext=".jpg" exe="mspaint.exe" /> <fileAssoc ext=".gif" exe="mspaint.exe" /> |
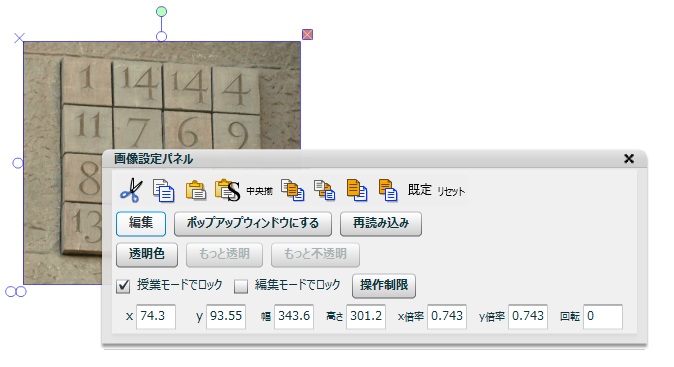
画像データを編集するソフトの設定をします。 画像データの編集は、貼り付けた画像データをクリックし、設定画面を開きます。 そして、「編集」のボタンをクリックすると、そのソフトが起動し、編集をすることができます。
|
| <ui backgroundColor="#869CA7" documentBackgroundColor="#FFFFFF"
popupWindowBackgroundColor="#FFFFFF" scrollBarScale="1.7"
maxScrollBarLength="200" scrollBarAlpha="0.4"> |
ツールバーや編集画面の背景の設定などをしています。 最後の方の </ui> で終了です。 |
|
| <lessonMode> <toolbar align="bottom" childrenAlign="center" > |
<lessonMode>・・・</lessonMode> で授業モードの設定をします。 <toolbar ・・・・</toolbar> でツールバーの設計をします。 align=・・・によって、ツールバーの場所を指定しています。 "top"、"bottom"、"left"、"right"で画面上のどこにツールバーを配置するか決めることができます。また、同時に、4カ所にツールバーを置くこともできます。 childrenAlign=・・・によって、ツールバーの置く位置を調整します。 ツールバーを上か下に置いた場合、"left"、"right"から選択します。 ツールバーを右か左に置いた場合、"top"、"bottom"から選択します。 |
|
| <button kind="editMode" toolTip="編集モードへ"/> <button kind="save" toolTip="保存"/> <button kind="open" toolTip="開く"/> <button kind="documentSwitch" toolTip="ブックの切り替え" /> <button kind="reset" toolTip="初期化"/> <button kind="leftPage" toolTip="左隣りのページ"/> <button kind="pageLabel" toolTip="ページ移動" width="64" /> <button kind="rightPage" toolTip="右隣のページ" /> <button kind="memoList" toolTip="メモ一覧" /> <button kind="handgrass" toolTip="ドラッグで範囲を指定してズーム" /> <button kind="maskedHandgrass" toolTip="範囲を指定してズーム(マスク付き)" /> <button kind="viewAllAndSaveMask" toolTip="ズーム状態を保存して全体表示" /> <button kind="zoomIn" toolTip="ズームイン" /> <button kind="zoomOut" toolTip="ズームアウト" /> <button kind="viewAll" toolTip="全体表示" /> <button kind="undo" toolTip="元に戻す" /> <button kind="redo" toolTip="やり直し" /> <button kind="clear" toolTip="全消去"/> <button kind="select" toolTip="選択ツール" /> <button kind="eraser" toolTip="消しゴムツール" /> |
<button kind=・・・ /> でボタンを選択します。ここで書いた順にボタンが配置されます。 toolTip="・・・"によって、ボタンをマウスオーバーした際に表示されるボタンの説明を設定します。 width="64"の数値でボタンの大きさ(幅)を変更することができます。 |
|
| <button kind="switch"> <button kind="grab" toolTip="シンプルグラブツール" grabType="simple" /> <button kind="grab" toolTip="多機能グラブツール。払うように素早くドラッグした時、ページめくり・スクロール、ダブルクリックでズームイン・ズームアウトするします。(ドラッグ時、マウスを少し止めるとスクロールやページめくりしません)" grabType="full" icon="asset|btnGrabMulti" /> </button> <button kind="switch" boxDirection="parallel" > <button kind="pen" toolTip="赤ペン(右下から左上に線を引くと範囲削除ボタンを表示)" alpha="1" thickness="5" color="#FF0000" /> <button kind="pen" toolTip="青ペン(右下から左上に線を引くと範囲削除ボタンを表示)" alpha="1" thickness="5" color="#0000FF" /> <button kind="pen" toolTip="緑ペン(右下から左上に線を引くと範囲削除ボタンを表示)" alpha="1" thickness="5" color="#00FF00" /> <button kind="pen" toolTip="黒ペン(右下から左上に線を引くと範囲削除ボタンを表示)" alpha="1" thickness="5" color="#000000" /> <button kind="pen" toolTip="白ペン(細)" alpha="1" thickness="10" color="#FFFFFF" /> <button kind="pen" toolTip="白ペン(太)" alpha="1" thickness="20" color="#FFFFFF" /> </button> <button kind="switch" boxDirection="parallel" > <button kind="pen" toolTip="赤マーカー(右下から左上に線を引くと範囲削除ボタンを表示)" alpha="0.5" thickness="18" color="#FF0000" icon="asset|iconMarker" /> <button kind="pen" toolTip="青マーカー(右下から左上に線を引くと範囲削除ボタンを表示)" alpha="0.5" thickness="18" color="#0000FF" icon="asset|iconMarker" /> <button kind="pen" toolTip="緑マーカー(右下から左上に線を引くと範囲削除ボタンを表示)" alpha="0.5" thickness="18" color="#00FF00" icon="asset|iconMarker" /> </button> |
<button kind="switch">・・・</button> によって、複数のボタンをひとつにまとめることができます。 "switch"の場合、そのグループ内で選択されたものがツールバー上に表示されるように切り替えられます。 複数のボタンを記述した場合、一番最初に書いたものが最初に表示された状態になります。それをクリックするとまとめられた他のボタンも表示されます。 ツールバーが画面の下にある場合、そのボタンの上に縦にボタンが並びます。次に書いたものが一番上になります。画面の左にある場合は、横に並びます。一番最初に書いたものが一番左になります。 まとめられたボタンの並びは、 boxDirection="・・・" で変更することができます。"parallel"、"vertical"を選択できます。 alpha="1" で透明度を指定します。 0〜1の数字で調整します。0が完全な透明、1が不透明です。半透明にする場合は、0.4〜0.6ぐらいがよいでしょう。 ペンとマーカーとは、一般的には異なるものですが、半透明のペンは、マーカーと同じものになります。そこで、ペンとマーカーを区別するために、マーカーは、マーカー用のアイコンに特に指定しています。 thickness="5" でペンの太さを指定します。 color="#00FF00" でペンの色を指定します。 色は0,1,2,・・・,8,9,A,B,・・・,E,Fの16進数で設定され、000000〜FFFFFFを指定します。 左から2つの数字で、赤・緑・青の濃さを指定し、そのバランスで色を指定します。 |
|
| <button kind="popupBox" icon="asset|btnCaptureScreen" toolTip="画面キャプチャを貼り付け(他のソフトで表示しているものを張り付けます)" boxDirection="vertical" > <button kind="captureScreen" icon="asset|btnBlank" width="200" label="画面を切り抜いて貼り付け"/> <button kind="captureScreen" delay="5000" icon="asset|btnBlank" width="200" label="5秒後の画面を切り抜いて貼り付け"/> <!-- <button kind="captureScreen" mode="newPage" icon="asset|btnBlank" width="200" label="5秒後の画面を新しいページの背景に"/> --> </button> <button kind="switch" boxDirection="parallel" > <button kind="rect" toolTip="四角ツール" autoSelectObject="0" /> <button kind="ellipse" toolTip="楕円ツール" autoSelectObject="0" /> <button kind="circle" toolTip="正円ツール" autoSelectObject="0" /> <button kind="line" toolTip="直線ツール" autoSelectObject="0" /> <button kind="polyline" toolTip="折れ線ツール" autoSelectObject="0" /> <button kind="polygon" toolTip="多角形ツール" autoSelectObject="0" /> <button kind="arrow" toolTip="矢印ツール" autoSelectObject="0" /> <button kind="arc" toolTip="円弧ツール" autoSelectObject="0" /> <button kind="regularPolygon" toolTip="正多角形ツール" autoSelectObject="0" /> </button> |
<button kind="popupBox"・・・>・・・</button> で、ボタンをまとめられます。 "popupBox"の場合は、グループ内のボタンを選択しても、ツールバー上に表示されるボタンは切り替わりません。 icon="asset|btnBlank" でボタンの背景に、何もないデザインを選択しています。 width="200" でボタンの横幅を200ピクセルに指定しています。 label="画面を切り抜いて貼り付け" で何もないデザインのボタンの上に「画面を切り抜いて貼り付け」という文字を載せるように指定しています。 delay="5000"で、5秒後にその機能が動き出すように指定しています。この5秒間に、他のソフトに切り替えて、画面をキャプチャーするようにしてあります。 ここでは、「<!--」と「-->」で挟まれているので、機能しないようにしてありますが、 mode="newPage" を使うと、新しいページの背景に貼り付けることができようになります。 |
|
| <button kind="switch" boxDirection="parallel"> <button kind="snapStrength" snapStrength="0" toolTip="吸着しません" label="吸0" /> <button kind="snapStrength" snapStrength="10" toolTip="描画する際、10ピクセルまで近くにある点・頂点・格子点に吸着します" label="吸10" /> <button kind="snapStrength" snapStrength="30" toolTip="描画する際、30ピクセルまで近くにある点・頂点・格子点に吸着します" label="吸30" /> </button> |
snapStrength="30" で、作図の際、格子点の大きさを調整しています。 | |
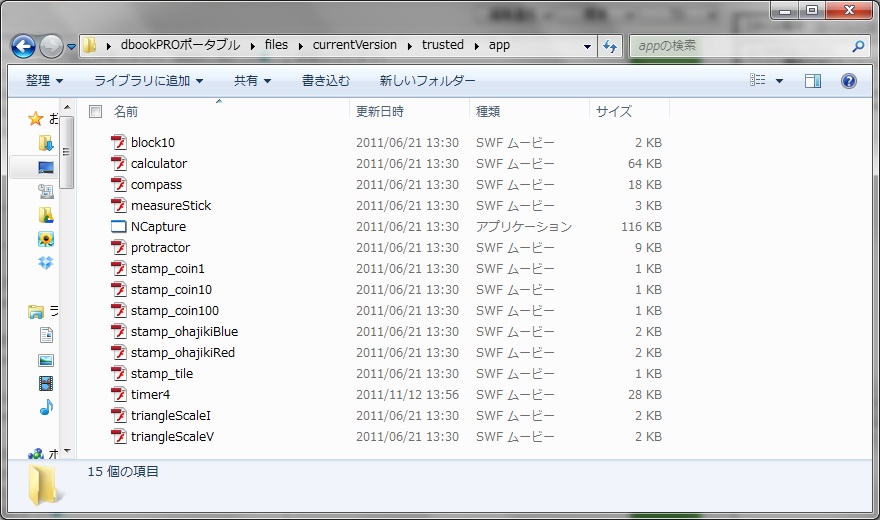
| <button kind="popupBox" toolTip="算数ツール" icon="asset|btnMathTool" boxDirection="parallel" > <button kind="pasteMyObject" toolTip="二等辺三角定規" source="trusted|app/triangleScaleI.swf" icon="asset|btnTriangleScaleI" autoSelectObject="0" /> <button kind="pasteMyObject" toolTip="直角三角定規" source="trusted|app/triangleScaleV.swf" icon="asset|btnTriangleScaleV" autoSelectObject="0" /> <button kind="pasteMyObject" toolTip="ものさし" source="trusted|app/measureStick.swf" icon="asset|btnMeasureStick" autoSelectObject="0" /> <button kind="pasteMyObject" toolTip="分度器" source="trusted|app/protractor.swf" icon="asset|btnProtractor" autoSelectObject="0" /> <button kind="pasteMyObject" toolTip="コンパス" source="trusted|app/compass.swf" icon="asset|btnCompass" autoSelectObject="0" /> <button kind="pasteMyObject" toolTip="電卓" source="trusted|app/calculator.swf" icon="asset|btnCalculator" autoSelectObject="0" > <drawObjectParams useMask="0" orgPointX="0" orgPointY="0" lockedInLesson="0" rotatable="0" rotateCondition="false" dragCondition="22 > y" resizeCondition="(x > 110) and (y > 330)" /> </button> <button kind="pasteMyObject" toolTip="タイマー" source="trusted|app/timer4.swf" icon="asset|btnTimer" autoSelectObject="0" > <drawObjectParams useMask="0" orgPointX="0" orgPointY="0" lockedInLesson="0" rotatable="1" rotateCondition="false" dragCondition="22 > y" resizeCondition="(x > 395) or (y > 300)" /> </button> <button kind="newPage" paperType="sectionPaper" icon="asset|btnSectionPaper" toolTip="方眼紙ページを追加" /> </button> <button kind="switch" boxDirection="parallel" > <button kind="presetStamp" toolTip="コイン1" source="trusted|app/stamp_coin1.swf" icon="asset|btnCoin1" > <drawObjectParams lockedInLesson="0" dragCondition="true" drawToolControl="disableSwfMouse"/> </button> <button kind="presetStamp" toolTip="コイン10" source="trusted|app/stamp_coin10.swf" icon="asset|btnCoin10"> <drawObjectParams lockedInLesson="0" dragCondition="true" /> </button> <button kind="presetStamp" toolTip="コイン100" source="trusted|app/stamp_coin100.swf" icon="asset|btnCoin100" > <drawObjectParams lockedInLesson="0" dragCondition="true" /> </button> <button kind="presetStamp" toolTip="おはじき青" source="trusted|app/stamp_ohajikiBlue.swf" icon="asset|btnOhajikiBlue" > <drawObjectParams lockedInLesson="0" dragCondition="true" /> </button> <button kind="presetStamp" toolTip="おはじき赤" source="trusted|app/stamp_ohajikiRed.swf" icon="asset|btnOhajikiRed" > <drawObjectParams lockedInLesson="0" dragCondition="true" /> </button> <button kind="presetStamp" toolTip="ブロック1" source="trusted|app/stamp_tile.swf" icon="asset|btnBlock1" > <drawObjectParams lockedInLesson="0" dragCondition="true" /> </button> <button kind="presetStamp" toolTip="ブロック10" source="trusted|app/block10.swf" icon="asset|btnBlock10" > <drawObjectParams useMask="0" lockedInLesson="0" dragCondition="(y < 12) or (58 < y)" /> </button> </button> |
<button kind="pasteMyObject" では、自分で作成したオブジェクト(SWFファイル)を貼り付けることができます。 ネット上にも様々なSWFファイルがあります。それらの中には、便利なものもあれば、危険なものもあります。 そこで、その危険性を判断した上で、SWFファイルを利用してください。 安全と判断したものを dbookPROポータブル\files\currentVersion\trusted\app というフォルダ内に置き、それを利用するようにします。そのフォルダ内には、図のようなファイルが保存されています。
source="trusted|app/aaaaaa.swf" というように、ファイル名を指定して、貼り付けるものを指定することができます。 また、アイコンのデザインも、自分で作成したswfファイルを同じフォルダに置き、次のように記述して、それを利用することができます。 icon="trusted|app/bbbbbb.swf" <drawObjectParams ・・・ /> をボタンの設定内に記述することによって、その操作方法を設定することができます。 lockedInLesson="0" 授業モードで、操作できるように指定しています。できないないようにする場合は、"1"にします。 rotatable="1" rotateCondition="false" 貼り付けたオブジェクトを回転できないように設定しています。回転できるようにしたい場合は、 rotateCondition="true" とします。 回転の中心座標を orgPointX="0" orgPointY="0" によって設定できます。 dragCondition="22 > y" ドラッグ移動が可能となる範囲を設定しています。オブジェクト上の指定した範囲にマウスが入ると、マウスカーソルの形状が変わり、ドラッグ移動できるようになります。 resizeCondition="(x > 395) or (y > 300)" リサイズが可能となる範囲を設定しています。オブジェクト上の指定した範囲にマウスが入ると、マウスカーソルの形状が変わり、拡大・縮小ができるようになります。 button kind="presetStamp" とすると、swfファイルをスタンプスタンプのように貼り付けることができます。 ドラッグができる範囲を指定しないで、ドラッグができるようにするには、 dragCondition="true" とします。 dragCondition="(y < 12) or (58 < y)" とありますが、HTMLでは、「<」「>」「&」「"」はそれぞれ「<」「>」「&」「"」に置き換えることができます。「<」「>」等を使って、不具合はある場合は、このような表記をするとうまく動作するかもしれません。 |
|
| <contextPanel /> </toolbar> </lessonMode> |
<contextPanel /> によって、コントロールパネルのボタン(下図)を表示できます。
|
| <editMode> <toolbar align="top" childrenAlign="left"> <button kind="new" toolTip="新規ブック"/> <button kind="open" toolTip="開く"/> <button kind="openRecent" toolTip="最近使ったファイル"/> <button kind="documentSwitch" toolTip="ブックの切り替え" width="64" /> <!-- <button kind="activateDocument" toolTip="「初めにお読みください」を開く" label="guide" fileName="docs\startGuide" />--> <button kind="save" toolTip="保存"/> <button kind="saveAs" toolTip="名前をつけて保存"/> <button kind="backLayer" toolTip="背景レイヤの編集(押した状態にすると背景レイヤを編集できます)" icon="asset|btnBlank" label="背景" /> <button kind="publishBook" toolTip="他のコンピュータ用に書き出し" /> <button kind="print" toolTip="印刷"/> <button kind="copy" toolTip="コピー" /> <button kind="paste" toolTip="貼り付け" /> <button kind="undo" toolTip="元に戻す" /> <button kind="redo" toolTip="やり直し" /> <!-- <button kind="grouping" toolTip="グループ化"/> <button kind="unGrouping" toolTip="グループ化解除"/> --> <button kind="popupBox" icon="asset|btnBlank" label="順序" toolTip="重ね順の変更" boxDirection="parallel" > <button kind="moveToFront" toolTip="手前へ"/> <button kind="moveToBack" toolTip="後ろへ"/> <button kind="moveToFront1" toolTip="一つ手前へ" /> <button kind="moveToBack1" toolTip="一つ後ろへ" /> </button> <button kind="mostLeftPage" toolTip="最も左のページ"/> <button kind="leftPage" toolTip="左隣りのページ"/> <button kind="pageLabel" toolTip="ページ移動" width="64" /> <button kind="rightPage" toolTip="右隣のページ" /> <button kind="mostRightPage" toolTip="最も右のページ"/> <button kind="viewAll" toolTip="全体表示" /> <button kind="memoList" toolTip="メモ一覧" /> <button kind="reload" toolTip="再読み込み"/> <button kind="clear" toolTip="全消去"/> <button kind="openFolder" toolTip="マイピクチャを開く(複数画像を画面にドラッグドロップで貼り付けできます)" path="$MYPICTURES" /> <button kind="popupBox" icon="asset|btnCaptureScreen" toolTip="画面キャプチャを貼り付け(他のソフトで表示しているものを張り付けます)" boxDirection="vertical" > <button kind="captureScreen" icon="asset|btnBlank" width="200" label="画面を切り抜いて貼り付け"/> <button kind="captureScreen" delay="5000" icon="asset|btnBlank" width="200" label="5秒後の画面を切り抜いて貼り付け"/> <!-- <button kind="captureScreen" mode="newPage" icon="asset|btnBlank" width="200" label="5秒後の画面を新しいページの背景に"/> --> </button> <!-- <button kind="openURL" toolTip="etextを開く" url="http://www.etext.jp/" /> --> <button kind="cleanUnusedFiles" toolTip="参照されていないファイルの削除" /> <button kind="lessonMode" toolTip="授業モードへ" /> <button kind="popupBox" toolTip="設定" label="設定" icon="asset|btnSettings" boxDirection="vertical" > <button kind="userSetting" width="128" toolTip="ユーザ毎の一般設定を開きます" label="ユーザ毎設定" icon="asset|btnBlank" /> <button kind="showPageProperty" width="128" toolTip="現在ページの設定を開きます" label="現在ページ設定" icon="asset|btnBlank" /> <button kind="showDocProperty" width="128" toolTip="現在ブックの設定を開きます" label="現在ブック設定" icon="asset|btnBlank" /> <button kind="updateApp" width="128" toolTip="アプリケーションを最新の状態に更新します" label="dbookPROの更新" icon="asset|btnBlank" /> <button kind="openURL" width="128" toolTip="etext dbookPROのウェブページを開く" label="dbookPROのウェブページを開く" url="http://www.etext.jp/dbookPRO/" icon="asset|btnBlank" /> </button> </toolbar> |
<editMode>・・・</editMode> によって、編集モードのツールバーの設計をします。 ここでは、「 <!--」「-->」によって挟まれているため、機能していませんが、それらを消すと <button kind="grouping" toolTip="グループ化"/> <button kind="unGrouping" toolTip="グループ化解除"/> によって、オブジェクトのグループ化とその解除のボタンが使えるようになります。 button kind="openFolder" によって、指定したフォルダを開くことができ、そこから画像などをドラッグ&ドロップ等で貼り付けることができるようになります。 開くフォルダは path="$MYPICTURES" によって指定します。 button kind="openURL" によって、Webページを開くことができるようになります。開くページのアドレスは url="・・・・" によって、設定します。 |
| <toolbar align="left" childrenAlign="top"> <button kind="select" toolTip="選択ツール" /> <button kind="eraser" toolTip="消しゴムツール" /> <button kind="switch"> <button kind="grab" toolTip="シンプルグラブツール" grabType="simple" /> <button kind="grab" toolTip="多機能グラブツール。払うように素早くドラッグした時、ページめくり・スクロール、ダブルクリックでズームイン・ズームアウトするします。(ドラッグ時、マウスを少し止めるとスクロールやページめくりしません)" grabType="full" icon="asset|btnGrabMulti" /> </button> <button kind="handgrass" toolTip="ドラッグで範囲を指定してズーム" /> <button kind="maskedHandgrass" toolTip="範囲を指定してズーム領域を作成(マスク付き)" /> <button kind="zoomIn" toolTip="ズームイン" /> <button kind="zoomOut" toolTip="ズームアウト" /> <button kind="memo" toolTip="メモツール" memoFont="MS ゴシック" memoFontSize="20" brushNull="1" brushColor="#FFFFFF" brushAlpha="1.0" penNull="1" defaultMemo="1" changeScaleByZoom="auto" /> <button kind="switch" boxDirection="parallel" > <button kind="pen" toolTip="赤ペン(右下から左上に線を引くと範囲削除ボタンを表示)" alpha="1" thickness="5" color="#FF0000" /> <button kind="pen" toolTip="青ペン(右下から左上に線を引くと範囲削除ボタンを表示)" alpha="1" thickness="5" color="#0000FF" /> <button kind="pen" toolTip="緑ペン(右下から左上に線を引くと範囲削除ボタンを表示)" alpha="1" thickness="5" color="#00FF00" /> <button kind="pen" toolTip="黒ペン(右下から左上に線を引くと範囲削除ボタンを表示)" alpha="1" thickness="5" color="#000000" /> <button kind="pen" toolTip="白ペン(細)" alpha="1" thickness="10" color="#FFFFFF" /> <button kind="pen" toolTip="白ペン(太)" alpha="1" thickness="20" color="#FFFFFF" /> </button> <button kind="switch" boxDirection="parallel" > <button kind="pen" toolTip="赤マーカー(右下から左上に線を引くと範囲削除ボタンを表示)" alpha="0.5" thickness="18" color="#FF0000" icon="asset|iconMarker" /> <button kind="pen" toolTip="青マーカー(右下から左上に線を引くと範囲削除ボタンを表示)" alpha="0.5" thickness="18" color="#0000FF" icon="asset|iconMarker" /> <button kind="pen" toolTip="緑マーカー(右下から左上に線を引くと範囲削除ボタンを表示)" alpha="0.5" thickness="18" color="#00FF00" icon="asset|iconMarker" /> </button> <button kind="memo" icon="asset|btnStickyNote" toolTip="めくれる付箋メモツール(このツールで作成したメモを消した後、元に戻すには、「元に戻す」ボタンまたは授業モードの時に初期化ボタンです)" memoFont="MS ゴシック" memoFontSize="32" changeScaleByZoom="auto" brushNull="0" brushColor="#FFFFCC" brushAlpha="1.0" penNull="1" showInMemoList="0" flipButton="1" defaultMemo="0" autoSelectObject="0" /> <button kind="switch" boxDirection="parallel" > <button kind="rect" toolTip="四角ツール"/> <button kind="ellipse" toolTip="楕円ツール"/> <button kind="circle" toolTip="正円ツール"/> <button kind="line" toolTip="直線ツール" autoSelectObject="0" /> <button kind="polyline" toolTip="折れ線ツール" /> <button kind="polygon" toolTip="多角形ツール" /> <button kind="arrow" toolTip="矢印ツール" autoSelectObject="0" /> <button kind="arc" toolTip="円弧ツール" autoSelectObject="0" /> <button kind="regularPolygon" toolTip="正多角形ツール" autoSelectObject="0" /> </button> <button kind="switch" boxDirection="parallel"> <button kind="snapStrength" snapStrength="0" toolTip="吸着しません" label="吸0" /> <button kind="snapStrength" snapStrength="10" toolTip="描画する際、10ピクセルまで近くにある点・頂点・格子点に吸着します" label="吸10" /> <button kind="snapStrength" snapStrength="30" toolTip="描画する際、30ピクセルまで近くにある点・頂点・格子点に吸着します" label="吸30" /> </button> <button kind="link" toolTip="リンクツール" /> <button kind="switch" boxDirection="parallel" > <button kind="presetStamp" toolTip="コイン1" source="trusted|app/stamp_coin1.swf" icon="asset|btnCoin1" > <drawObjectParams lockedInLesson="0" dragCondition="true" drawToolControl="disableSwfMouse"/> </button> <button kind="presetStamp" toolTip="コイン10" source="trusted|app/stamp_coin10.swf" icon="asset|btnCoin10"> <drawObjectParams lockedInLesson="0" dragCondition="true" /> </button> <button kind="presetStamp" toolTip="コイン100" source="trusted|app/stamp_coin100.swf" icon="asset|btnCoin100" > <drawObjectParams lockedInLesson="0" dragCondition="true" /> </button> <button kind="presetStamp" toolTip="おはじき青" source="trusted|app/stamp_ohajikiBlue.swf" icon="asset|btnOhajikiBlue" > <drawObjectParams lockedInLesson="0" dragCondition="true" /> </button> <button kind="presetStamp" toolTip="おはじき赤" source="trusted|app/stamp_ohajikiRed.swf" icon="asset|btnOhajikiRed" > <drawObjectParams lockedInLesson="0" dragCondition="true" /> </button> <button kind="presetStamp" toolTip="ブロック1" source="trusted|app/stamp_tile.swf" icon="asset|btnBlock1" > <drawObjectParams lockedInLesson="0" dragCondition="true" /> </button> </button> <contextPanel /> </toolbar> |
<toolbar align="left" childrenAlign="top"> によって、編集モードの左側にツールバーを設定します。すでに、上に設定してあるので、2つ目のツールバーとなります。このように、同じモードに複数のツールバーを設定することができます。 button kind="memo" によって、メモを作成することができるようになります。メモに記入する文字のフォントやサイズ、背景色なども設定できます。 button kind="memo" はメモツールなのですが、 flipButton="1" と設定すると付箋として作成することができます。メモを作成して、付箋付箋仕様に変更できますが、最初から、設定しておくと便利です。また、アイコンも付箋用のアイコンに変更してあります。 |
| </editMode> </ui> </settings> |
</editMode> によって、編集モードの設定を終了します。 </ui> によって、編集画面・授業モード・編集モードの設定を終了します。 </settings> によって、すべての設定を終了します。 |